|
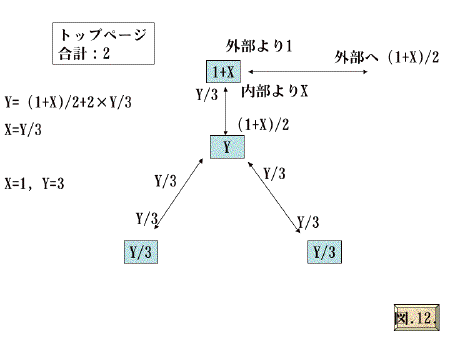
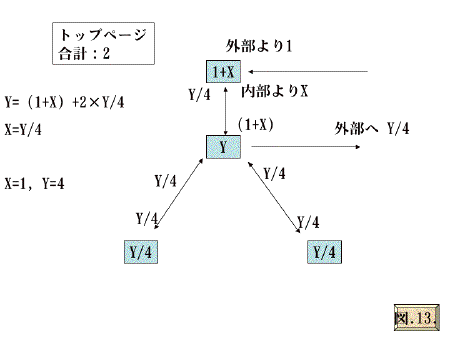
特殊な構造について webブラウジングをしていると,いろいろなホームページに出合いますが,中に入口専用のページをトップページとして,次にメニューページに入るようになっているページがあります。(よく見かける最初に大きな印象深い画面を見せて,次にメニューに入ってゆくような構造です。)この構造はトップページが非常にすっきりして,coolに見える様な気もします。この構造はページランクとして見た場合どうなのでしょうか?この章で検証していきます。前章で解説した3ページで構成される放射型配列のサイト(図.7.)を例にとります。この構造はリンクが全てトップページに集まることから,トップページのページランクを最も高めやすい構造のひとつです。このサイトに入口専用ページを作成してみます。図.12.をご覧下さい。  計算してみると,トップページのページランクは2のままです。図.7.の放射構造はページランク3でしたので,ページを増やしたのにランクが下がった様に見えます。ただ,既にお気づきかもしれませんが,この構造は正確には入口専用ページになっていません。外部へのリンクが入口専用ページに置かれているからです。そこで,メニューページ(一段階下層のページ)に外部へのリンクを置いてみたのが図.13.です。  やはり,残念ながらトップページのランクは2で,変化ありません。入口専用ページは,全く価値がないのでしょうか?いえいえ,そうではありません。図.12.と13.のYの値に注目してみてください。ここではYは入口専用ページ直下のメニューページのページランクとして定義して計算を進めています。図.12.では3,図.13.に至っては4という高値を示しています。これまでの検証でページランク4をたたき出したのは,図.8.のみでしたね。図.8.はメニューページ1ページとコンテンツ(内容のページ)3ページの計4ページからなっていますが,図.12.と13.は入口専用ページ,メニューページ,コンテンツ2ページの4ページでできており,コンテンツが少なくても高いページランクを生み出す構造と言えるでしょう。この構造の特徴はトップページのページランクが低くて,メニューページのページランクが高いということです。これはお得なのでしょうか?実は,Googleの検索結果に限って言えば,断然有利と言えるのです。また例を挙げますが,試しにGoogleで「Nike」のホームページを検索してみてください。Nikeほどの有名企業様のホームページともなれば当然1番上に表示されるのですが,ここで強調したいのは表示される順位ではありません。表示のされ方なのです。Googleの検索結果において,「www.nike.com/」と「www.nike.com/main.html」の2ページが共に検索結果として表示されています。これは,検索にヒットしたサイト内にトップページ以上のページランクをもつページが存在する場合に現れる表示方法です。Googleにおける自分のサイトの表示面積が,たったこれだけの労力で2倍になります。ページランクは放射状構造に匹敵する高さ(ただしメニューページ)を示し,なおかつGoogleにおける表示が2倍になる構造,それがこれなのです。本章の結論としては, 自分のサイトに入口専用ページを増やすだけで,ページランクを落とすことなく,Googleでの表示を有利にする可能性がある ということです。
MENUにもどる |